정규 표현식
문자가 문자열에 존재하는지 여부
또는 다른 문자를 교체하십시오.
1. 편집 단계.
= 필요한 것을 찾으십시오. 패턴을 찾으십시오.
2. 실행 단계.
= 우리가 찾은 패턴과 목표에 대해 구체적인 행동을 취하는 단계.
정규 표현식에서 패턴을 만드는 방법.
1. 정규 표현식 리터럴.
변수 패턴 = /a/;
2. 정규 표현식 객체 생성자
var 패턴 = new RegExp(‘a’);
정규식 개체를 만듭니다.
정규식 메서드 실행
정규 표현식의 주요 작업: 추출. 시험.바꾸다
1. 추출
변수 패턴 = /a/;
콘솔. 통나무(무늬. 실행(‘abcde’));
추출할 요인을 a라고 하고 패턴이라는 변수에 담는다.
pattern.exec(‘documentation’); 을 통해 파일에 포함된 파일을 추출합니다.
결과: (“하나”)
배열을 묶는 대괄호 내에서 a는 문자열로 나타납니다.
찾으려는 패턴을 /a./로 변경하고 실행합니다.
변수 패턴 = /a./;
콘솔. 통나무(무늬. 실행(‘abcde’));
결과: (“ab”)
이것 때문에. 나는 그것이 a 다음에 한 글자를 의미한다는 것을 알았습니다.
a 뒤의 최대 한 문자가 함께 추출됩니다.
변수 패턴 = /a/;
콘솔. 통나무(패턴.exec(‘bcdef’));
결과: 비어 있음
값이 없습니다.
2. 테스트
변수 패턴 = /a/;
console.log(pattern.test(‘abcde’));
결과: 참
테스트의 반환 값은 Blinn입니다.
참/거짓으로 표시됩니다.
3. 경기
변수 패턴 = /a/;
변수 str=”abcdef”;
console.log(str.match(패턴));
결과: (“하나”)
값이 없으면 null
4. 교체
변수 패턴 = /a/;
변수 str=”abcdef”;
str.replace(패턴, ‘A’);
결과: “Abcdef”
문서. replace(대상, ‘바꾸기’);
a(객체)가 A(대체할 항목)로 변경됩니다.
정규 표현식 옵션
– 나는 그램
i : 패턴은 대소문자를 구분하지 않습니다.
g : 모든 검색 결과를 반환합니다. (여러번 사용한 경우, 사용한 횟수만큼 모두 돌려드립니다.)
var oi = /a/i;
“Abcde”.Match(oi);
결과: (“A”)
변수 oi에 소문자 a를 넣었지만
대문자 A가 나왔다.
var og = /a/g;
“abcdea”.match(og);
결과: (“하나”, “하나”)
var ig = /a/ig;
“AabcdAa”.match(ig);
결과: (“A”, “a”, “A”, “a”)
– 캡처
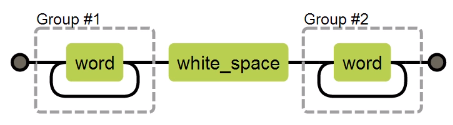
/(\w+)\s(\w+)/;
이 정규 표현식이 무엇인지 봅시다.
: 정규 표현식을 시각화합니다. (\w+)\s(\w+) 이 부분만 검색하면 됩니다.

이렇게 말해
\w : 문자. AZ, AZ, 0-9. 방법.
+ : 정량자. 이 패턴은 앞의 문자가 하나 이상인 경우에 유효합니다.
문자가 아니거나 하나 이상이 아닌 경우 패턴이 유효하지 않습니다.
\s: 공백.
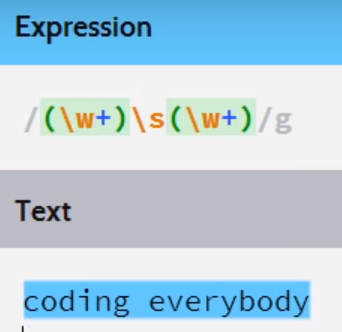
: 패턴((\w+)\s(\w+)) 입력 후 하단 창에 작성하면 상단 패턴과
일치하는지 알려줍니다.

파란색 상자는 일치를 나타냅니다.
지금 시도해 봅시다!
변수 패턴 = /(\w+)\s(\w+)/;
var str = “모두 인코딩”;
var result = str.replace(pattern, “$2, $1”);
console.log(결과);
결과: 모두, 인코딩됨
문자열 바꾸기(패턴, “$2,$1”);
이 부분 해석: 패턴에 해당하는 문자(str=coding everyone)
“$2, $1″로 바꾸겠습니다.
$2 : 패턴의 두 번째 괄호.
$1 : 패턴의 첫 번째 괄호.
∴ 정규식 패턴에 따라 작성된 변수 str
$2 + 쉼표 + 공백 + $1 (=”$2, $1″).