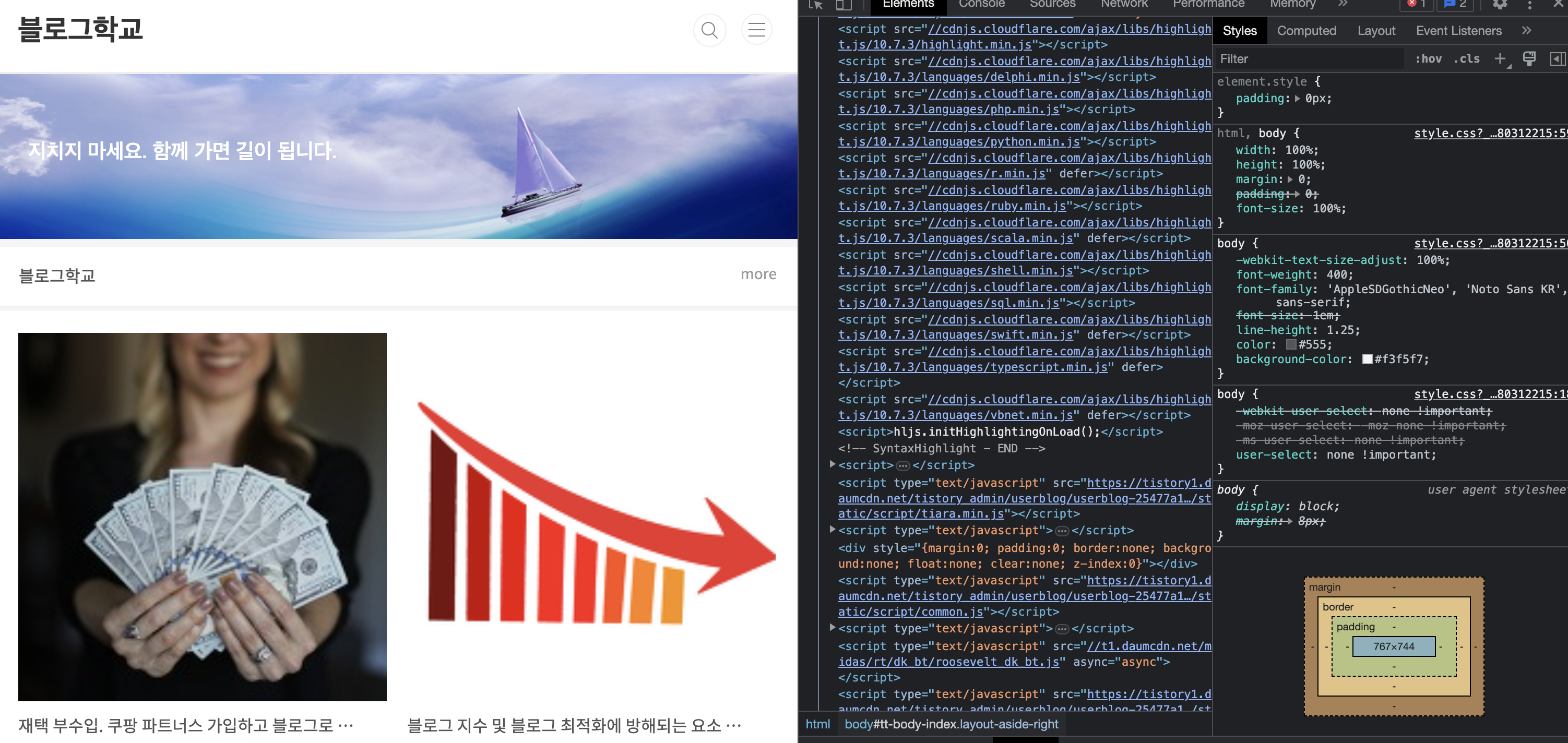
제 본업은 코딩이 아니라 마케팅인데 어쩐지 아직 시간이 남아서 티스토리의 피부를 긁어왔습니다. 블로그를 운영하는 것보다 더 예쁘고 최적화된 블로그를 만들자는 생각으로 작업을 하고 있습니다. 반응형 스킨 수정 후 반응형도 반응형인데 모바일단말기와 PC단말기에서 다르게 보인다는 기본원리를 알고 있어야만 작동이 가능한 것 같아요. 도움이 되셨기를 바라며 기록해 둡니다.

아마도 CSS 작업을 하면서 PC 화면에 표시되는 콘텐츠를 모바일 기기에서 보이지 않도록 숨기고 싶을 것입니다. @media 화면 및 (최대 너비: 767px) {} 내의 클래스에서 display:none;을 정의했다면 쉽게 수정할 수 있습니다. 이 글을 검색해서 들어오셨다면 아마 이 정도는 알고 오셨을 겁니다. 그런데 모바일 기기에서 사용하는 클래스를 PC에서 보이지 않게 하려고 할 때 대부분 display: block;으로 해결됩니다.
그런데 이상하게도 풀리지 않는 상황도 있다.전문가들이 코드를 꼼꼼히 읽고 정리를 잘 하겠지만, 나처럼 음의 마진을 가지고 주먹 수준에서 이 문제를 풀기는 정말 어렵다.
기본 문제를 검색한 후 @media 쿼리가 해상도로 인코딩된다는 결론에 도달했습니다. 실제 보이는 화면 속성에만 적용하면 되므로 @media screen 을 사용합니다. @media 화면 및 (최소 너비: 768px) {} 안에 넣으면 문제가 해결되었습니다. 물론 중간 가로 픽셀 크기로 화면에 맞추려면 너비의 양을 추가할 수 있습니다.
정말 한걸음 물러서서 쥐를 잡았던 반응형 스킨작업입니다 모두에게 도움이 되었으면 합니다.
@media(min-width:768px){ /* PC에서는 안보이고 */
.class명 {
display:none;
}
}
@media(max-width:767px){ /* mobile에서만 보이게 */
.class명 {
display:flex;
}
}마지막으로 이 요약이 맞는지 확인하기 위해 최근 유행하는 인공지능에 질문을 했고 놀랍게도 매우 유사한 답변을 받았습니다. 이것은 흥미롭고 안심이 됩니다.
모바일과 PC에서 티스토리의 반응형 스킨을 다르게 표현하고 싶다면 미디어 쿼리를 활용하면 됩니다. 미디어 쿼리는 미디어 유형, 뷰포트 너비 및 장치 방향과 같은 조건에 따라 CSS를 적용하는 방법입니다. 예를 들어 PC 쪽에서는 넓은 화면을, 모바일 쪽에서는 좁은 화면을 표시하고 싶다면 다음과 같은 CSS 코드를 사용할 수 있습니다.
“`
/* 폰 화면 크기 스타일 */
@media 화면 및 (최대 너비: 767px) {
/* 전화 화면 표시 스타일 */
}
/* PC 화면 크기에 따른 스타일 */
@media 화면 및 (최소 너비: 768px) {
/* PC 화면에 표시되는 스타일 */
}
“`
위 코드에서 `max-width: 767px`는 모바일 화면의 최대 너비를 나타내고 `min-width: 768px`는 PC 화면의 최소 너비를 나타냅니다. 이를 이용하여 모바일 기기와 PC에 별도로 표시할 스타일을 적용할 수 있습니다. 예를 들어 PC에서는 넓은 화면을, 모바일에서는 좁은 화면을 표시하고 싶다면 다음 코드를 사용하여 헤더 이미지를 PC에서는 넓게, 모바일에서는 좁게 만들 수 있습니다.
“`
/* 폰 화면 크기 스타일 */
@media 화면 및 (최대 너비: 767px) {
.헤더 이미지 {
폭:100%;
}
}
/* PC 화면 크기에 따른 스타일 */
@media 화면 및 (최소 너비: 768px) {
.헤더 이미지 {
폭:50%;
}
}
“`
위 코드에서 `.header-image`는 헤더 이미지를 나타내는 클래스 이름입니다. 모바일에서는 `width: 100%;`를 적용하여 이미지를 채우고, PC에서는 `width: 50%;`를 적용하여 이미지를 반으로 줄입니다. 이와 같은 미디어 쿼리를 사용하여 모바일과 PC에서 다르게 표시할 수 있습니다.
참고: Google 애드센스 배너 권장 크기